Oct 16, 2020 Total Views: 968
How To Learn Web Development - Everything You Need To Know
Are you trying to learn web development, but not sure where to start?
Learn how to boost wonderful and fascinating websites and the usage of the modern day net improvement equipment and practices. Gain trip growing with HTML, JavaScript, CSS, Python, and more. Our specialist authors inform you via improvement easy-to-follow web development courses.
Learn Steps by step web development basics:
Basics: How websites work, front-end vs back-end, the usage of a code editor. HTML, CSS, and JavaScript
Tools: Package managers, construct tools, model control
Additional front-end: Sass, responsive design, JavaScript frameworks
Back-end basics: Servers and databases, programming language
What is web development?
There are two wide divisions of internet web development – front-end development (also known as client-side development) and back-end development (also referred to as server-side development).
FRONT END WEB DEVELOPMENT SKILLS
BACK END WEB-DEVELOPMENT SKILLS
HTML
CSS
JavaScript / NodeJS
Ruby / Ruby on Rails
Front-end development refers to establishing what a person sees when they load a internet software – the content, format and how you have interaction with it. This is carried out with three codes – HTML, CSS and JavaScript.
Click on the button to Register yourself for Web Development Courses >>
How do websites work?

All websites, at their most basic, are simply a bunch of documents that are saved on a pc known as a server. This server is linked to the internet. You can then load that internet site thru a browser (like Chrome, Firefox, or Safari) on your pc or your phone. Your browser is additionally referred to as the consumer in this situation.
So, each and every time that you’re on the internet, you (the client) are getting and loading statistics (like cat pics) from the server, as nicely as submitting facts returned to the server (load moar cat pics!) This lower back and forth between the purchaser and the server is the foundation of the internet.
Anything that you can get right of entry to in your browser is something that an internet developer built. Some examples are small enterprise web sites and blogs on the easier side, all the way up to very complicated internet apps like AirBnb, Facebook and Twitter.
What’s the difference between front-end and back-end?
The phrases “front end,” “back end,” and “full stack” net developer describe what section of the client/server relationship you’re working with.
“Front end” skill that you’re dealing generally with the purchaser side. It’s known as the “front end” due to the fact it’s what you can see in the browser. Conversely, the “back end” is the phase of the internet site that you can’t definitely see, however it handles a lot of the good judgment and performance that is imperative for the entirety to work.
One way you can suppose about this is that front-end net improvement is like the “front of house” section of a restaurant. It’s the part the place clients come to see and journey the restaurant– the indoors decor, seating, and of course, consuming the food.
On the different hand, back-end net improvement is like the “back of house” section of the restaurant. It’s the place deliveries and stock are managed, and the technique to create the meals all happens. There’s a lot of matters in the back of the scenes that the clients won’t see, however they will journey (and optimistically enjoy) the give up product– a scrumptious meal!
Fun illustrations aside, each the front and returned stop net improvement serve distinctive however very necessary functions.
What is the Difference Between Web Development and Web Design-
Web designer and web developer each in cost of the web page function. Both of them are vital for the website building, however they're continually a debate about what’s a web designer and what’s a web developer? Can we do each job?
Here Mockplus clears these digital phrases in detail and tells you extra about profession planning as web designer or a web developer.
There are variations and connections between them. The most apparent is that the web designer is accountable for the visible or aesthetic job, the web developer is the invisible sketch of the coding side.
In short, the stunning internet interface is created by way of web designers, and the developer is accountable for turning the nice image into a page that really shows to the visitors.
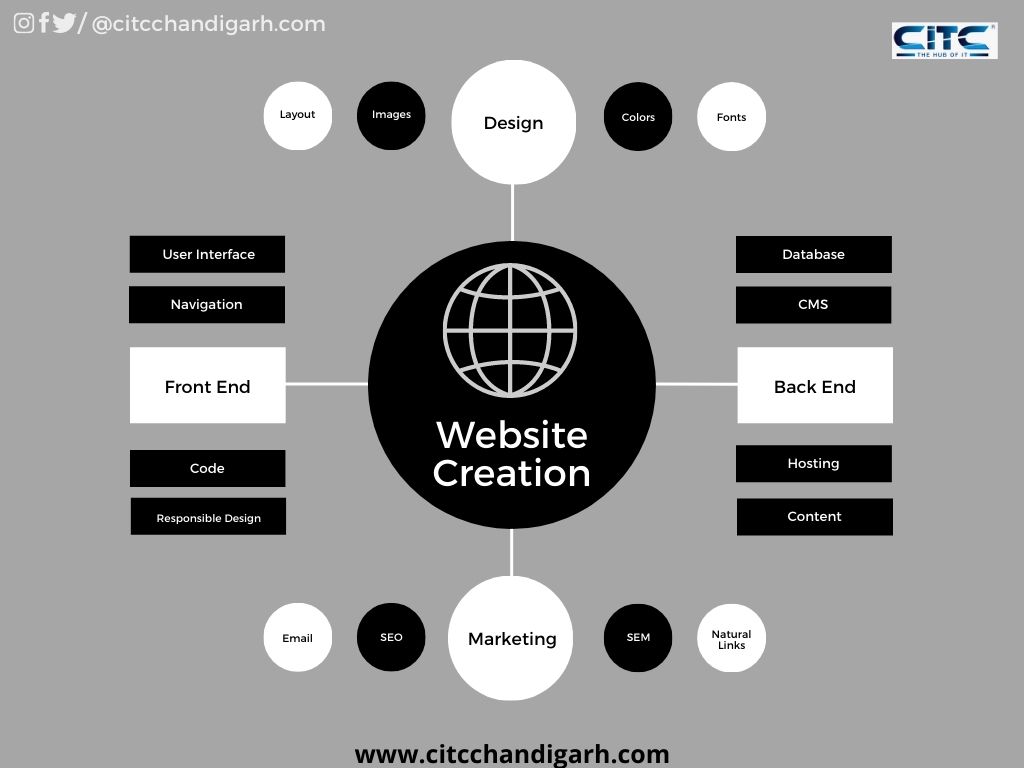
Stages of web development (infographic) - A 8 Step Process
Here’s a helpful infographic showing you all the steps to learn web development as a beginner!

DON’T FORGET TO NETWORK WITH OTHER WEB DEVELOPERS!
Sites like Meetup.com and Women Who Code are useful properties when it comes to discovering community possibilities and making face-to-face job connections at conferences, job fairs, and workshops. Use them!
Remember—the roadmap of how to end up a web developer would possibly appear epic, however it doesn’t have to be. Follow these three easy steps and you’ll be in function to begin reaping all of tech’s benefits when you turn out to be a website developer.
Some tips for beginners…
Don’t attempt to analyze the whole lot at once. Pick one ability to study at a time.
Don’t bounce around from tutorial to tutorial. As you’re learning, it’s adequate to test out one-of-a-kind sources to see which one you like best. But again, choose one and attempt to go all the way via it.
Know that studying web improvement is a long-term journey. Despite the testimonies you might also have to study human beings going from zero to touchdown a web dev job in three months, I would purpose extra at 1 to two years to grow to be job ready, if you’re beginning from the beginning.
Just gazing at a video route or studying an e book won’t mechanically make you an expert. Learning the material is simply the first step. Building genuine web sites and tasks (even simply demo ones for yourself) will assist you to without a doubt cement your learning.
Web development career opportunities
Junior web developer
Senior web developer
Web developer expert
Conclusion
If we talk about web designers they are more creative and artistic, while web developers are more analytical.
Thanks for reading! I sincerely hope that this article helps you get started learning web development.
All the best!! as you start learning web development!
Click on the button to Register yourself for Web Development Courses >>






